 デジタル・スクラップブック SVG Cats 2 説明書
デジタル・スクラップブック SVG Cats 2 説明書 デジタル・スクラップブック SVG Cats 2 説明書
デジタル・スクラップブック SVG Cats 2 説明書2005年 10月20日 ver2.30
このページは、ローカルにある(ハードディスクにある) SVG ファイルを ActiveX で表示しているため、 Win XP SP2 でセキュリティ保護が働いてしまいます。 保護を解除してください。保護を解除することは、ダウンロードした プログラムを実行することと同じ程度のセキュリティの危険度なので、 ページの製作者が信用できるのであれば問題ありません。
We are sorry that this entire site is in Japanese.
We recommend to use translation software.
There are also excellent translation services available.
If you used Windows XP SP2, this page occurs security protection.
Because this page draws LOCAL SVG file by ActiveX.
Canceling security protection is as same as danger to start
downloaded program. If the writer of this page was trusted,
it is no problem.

Windows 2000, Windows Xp (SP2含む), Windows Xp Tablet PC Edition (2005含む), (すべて日本語版のみ)
Windows98,Me(ただし手書きは使用不可)
手書き入力のために、Windows Jurnal Viewer
(Windows Update へ)
手書きタブレットにも対応しています。
SVG Cats を持っていない人のために、
Adobe社の SVG ビューア(無料)
SVG のサポート範囲は、こちら。
SVG Cats 2 は、試用期限が無い広告型シェアウェアです。
10日ごとに表示される広告から無料キーナンバーを探して入力すれば何度でも試用できます。
気に入っていただけたら料金をお支払いください。
個人輸入は難しいので、販売は日本の銀行に振り込める方。またはベクターで支払いできる方のみです。
フリーウェア版の SVG Cats 1.1 もよろしく。
|
解凍してできたフォルダに含まれる svgcats.exe をダブルクリック して起動します。 また、Windows のタスクトレイに入れたり、 右クリックメニューに追加するなどのインストールを行うときは、 setup.exe をダブルクリックして、指示に従ってください。 インストーラには、SVG ビューア、Windows Jurnal ビューアの ダウンロード機能も持っています。 古い Windows を使っていると、まれに、MFC42.DLL, MFC42LOC.DLL, MSVCRT.DLL が必要になることがあります。 ベクターなどから検索してください。 新規作成に SVG のアイコンが現れないときは、レジストリエディタで HKEY_CLASSES_ROOT\.svg を削除し、SVG Viewer を再インストール後、SVG Cats の setup.exe を実行してください。 4. プログラムの削除の仕方
インストールしていなければ、解凍してできたファイルを削除するだけで
アンインストールしたことになります。 |
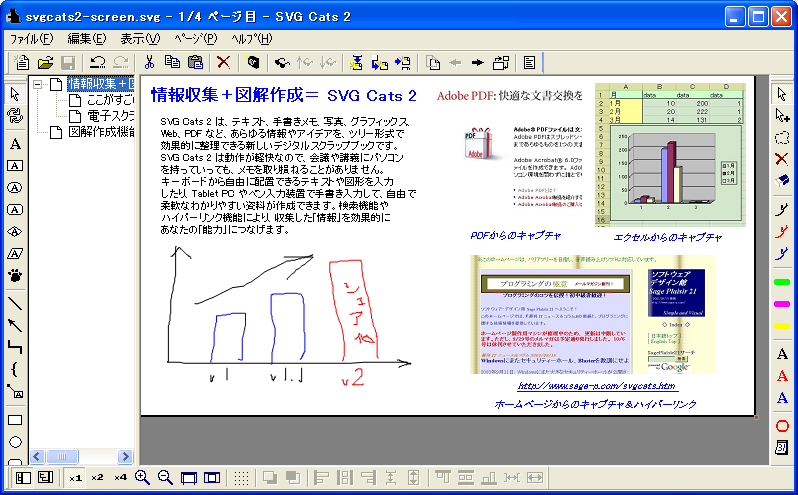
SVG Cats では、次のような図が簡単に作れます。 一部のサンプルは、次の章で書き方を説明しています。 (表示には、SVG ビューアが必要です)
|
|
|
|
| |
|
| |
|
| |
SVG Cats は、手書き入力と印刷機能に対応しています。
思考がかたまらないうちはフリーペンで自由にメモしていき、
徐々に整理や清書をして、最後はきれいに印刷することができます。
1.SVGCats.exe をダブルクリックして、新規キャンパスを開きます。
2.

右のツールバーにある黒ペン・アイコンをタップし、キャンパスの上で自由に考えを描いていきます。
蛍光ペン・アイコンをタップし、強調したい部分を描くこともできます。
もし、直前に描いたインクを消したいときは、右クリックするかアンドゥをすれば
消えます。
すでにあるインクを消したいときは、インクを選択してから、
[ 編集 | カット ] をします。 インクを選択するには、選択モードにしてから
キャンバスをドラッグすることで表示される斜線の領域にインクを入れます。
選択状態のインクは移動させることができます。
選択状態の右下に表示されるハンドル(四角い小さな点)をドラッグすることで、
拡大縮小することもできます。
| インクを選択できないときは、Windows Journal ビューアをインストールしてください。 Windows Update から、Windows Journal ビューアを選択するとインストールできます。 インストールしたら、再起動しないと使えないこともあるようです。 ただし、Windows 98/Me の方は対応していないようなので申し訳ありませんが使えません。 |
3.

ある程度、形ができてきたら、テキスト・アイコンをタップして、
テキストを配置したい位置をタップします。すると、テキストエディタが開きます。
4.

図を整理して、完成したら、それをきれいに印刷することもできます。
メニューから [ ファイル | 印刷 ] を選択します。
手書きの部分も印刷することができます。
軽快な電子付箋紙、電子ホワイトボードとして使うには、次の準備が必要となります。
デスクトップに表示しないときは、高速に起動できるようにするだけです。
インストールを行うと、マイドキュメントに cats_memo.svg ファイルを作成し、 そのファイルに対して高速に開くようになります。
任意の SVG ファイルに対して、高速に開くこともできます。

SVG Cats のメニュー [ ファイル | タスクトレイにアイコンを表示する ] にチェックをいれると、高速に起動するときにクリックするアイコンが タスクトレイ(スタートメニューの反対にある時計の近くにある小さなアイコンが 並んでいる部分)に表示されます。 このアイコンをクリックすると、 高速に開くことができます。 開くファイルは、閉じたときに開いていたファイルです。
Windows のスタートアップに、オプションを指定して SVG Cats を登録しておくと、
Windows を再起動したときでも、タスクトレイからアイコンが消えなくなります。
登録の仕方は、次のとおりです。
svgcats.exe をドラッグしながらスタートボタンの上でしばらく待つと、
登録する場所(すべてのプログラム - スタートアップ)まで
到達することができます。 スタートアップにアイコンが登録されたら、
そのアイコンを右クリックして、 リンク先にかかれた svgcats.exe への
パスの後に、次のように入力します。
"....\svgcats.exe" -t "c:\memo.svg"
"....\svgcats.exe" -t -s -u "c:\memo.svg"
"....\svgcats.exe" -n -s
-s オプションは、ウィンドウを閉じるときに、自動的に上書き保存をします。(詳細は後記)
-u オプションは、ウィンドウを閉じたときに、デスクトップの内容も更新します。(詳細は後記)
-n オプションは、ウィンドウを開くとき、新規キャンバスにします。
高速起動の仕組みは、最小化とよく似ています。 タスクトレイにアイコンを 表示した状態で、SVG Cats のウィンドウを閉じても、内部的にはプログラムを 終了していません。 非表示状態になるだけです。 タスクトレイのアイコンをクリックすると、 非表示状態から表示状態に変更するだけなので、 高速に起動したように見えるのです。 プログラムは終了していなくても、SVG ファイルは閉じています。 表示状態に戻したときに SVG ファイルを開きなおしています。
SVG ファイルは、HTML ファイルに埋め込めるので、デスクトップに Web ページを表示する Windows のアクティブ・デスクトップを 使って、表示させることができます。
SVG Cats のダウンロードページ の「付箋紙として SVGCats を使う方法」に詳しい設定方法がかかれています。
ファイルに保存することを意識しないようにするために、 閉じるときに自動的に上書き保存を行うように設定することができます。 ただし、高速起動が有効になっているときだけ、この機能は使えます。
SVG Cats のメニュー [ ファイル | 閉じるときにデスクトップを更新 ] にチェックをいれておくと、ウィンドウを閉じるときに必要なら上書き保存します。
デスクトップに表示されている SVG ファイルは、デスクトップを右クリック して「最新の情報に更新」を選択しなければ、最新の内容に更新されません。 この作業を、SVG Cats を閉じるときにすることができます。 ただし、高速起動が有効になっているときだけ、この機能は使えます。
SVG Cats のメニュー [ ファイル | 閉じるときにデスクトップを更新 ] にチェックをいれておくと、ウィンドウを閉じるときにデスクトップの表示を 最新のものにします。
Windows XP SP2 では、ローカルファイル(自分のパソコンに入っているファイル)に
対するセキュリティが強くなっています。
このため、ローカルファイルの SVG ファイルの内容を Internet Explorer で
表示しようとするとセキュリティ保護が働いて、許可する操作をしないと
表示できません。
SP2 では、イントラネットの方がセキュリティレベルを低く設定してあるので、
ローカルファイルを仮想的にイントラネットファイルにすることで内容を表示
することができます。よく表示する SVG ファイルは、任意のフォルダを共有し、
そこに SVG ファイルを入れて、Internet Explorer で表示させてください。
コントロールパネル - フォルダオプション - ファイルタイプ - 拡張子 SVG を追加して、 SVGCats アクションを次のように登録する。
ただし、SVG ファイルをダブルクリックして開いたときは、 同時に1つのウィンドウしか表示させることができなくなります。
SVG Cats のウィンドウの左上端にあるアイコンをクリックして、 最大化・最小化などがあるメニューを表示させると、 最も下のメニュー項目に「ビューア・モード」が現れます。 それを選択すると、ビューアモードと通常モードの切り替えが できます。
ビューアモードにすると、SVG Cats のツールバーやメニューが消えて、 広い画面で内容を見ることができます。
ネットワーク共有しているファイルをビューアモードにしておくと、 そのファイルを別のマシンから変更したとき、自動的に内容を 更新します。
この機能を使えば、サブマシンでビューアとして開いているメモを、 メインマシンから編集することができます。 わざわざサブマシンの キーボードを取り出したり、CPU切り替え器を使わなくても、 メインマシンから離れることなくサブマシンに表示する内容を 編集できます。 この機会に眠っていたノートパソコンを 活用してみてはいかがでしょうか。
HTML ファイルに以下のように記述します。 SVGCats の [ 表示(V) | 埋め込みHTML(H) ] でも 確認することができます。
|
<SCRIPT><!-- document.write('<span title="この図を表示するには SVG ビューアが必要です。 http://www.adobe.co.jp/svg/">'); document.write('<embed src="solution.svg" name="solution" width="305" height="241" type="image/svg+xml" pluginspage="http://www.adobe.co.jp/svg/">'); document.write('</span>'); //--></SCRIPT> |
OBJECT タグを使う方法もありますが、Adobe SVG Viewer 3.01 にアップデート
したときの報告に、セキュリティの問題があることがわかりました。
SCRIPT を使っているのは、Internet Explorer の特許回避版に対応するためです。
embed タグに wmode="transparent" を追加すると、背景を透過させることができます。
SVG の図を埋め込んだ HTML ページでも、正しく印刷することができます。
マイクロソフト・ワードに SVG ファイルをドラッグ&ドロップすると、 埋め込むことはできますが、ラスター形式(ビットマップ)の画像に変換したコピーが埋め込まれます。
SVG ドキュメントを印刷するときは、[ ファイル | 印刷 ... ] を 選択してください。
印刷する紙のサイズに合わせて図を書く場合を考慮して、
キャンバスのサイズをマウスで変更するときに、紙のサイズが表示されます。
日本の A4サイズ(210mm x 297mm)の場合、672x911 になります。これは、
上下左右マージンが 20mmのときの最大描画範囲です。
(注意:アメリカの A4サイズ(216mm x 279mm)と異なります)
(メモ:全てのページのキャンバスのサイズを同じにするには、
背景編集モードにして、プロパティから数値を入力し、
すべてのページに設定しますかという質問に「はい」と答えます)
[ 表示 | グリッド ] で表示されるグリッドに合わせて格子を描くと 5ミリ間隔の格子になります。 グリッド自体は、印刷されません。 (実際は、プリンタによって プラスマイナス1%の誤差があります)
ページを画像に出力することもできます。 JPEG形式かPNG形式に出力できます。 [ ファイル | 名前をつけて保存 | ページ全体を画像ファイルに出力 ]
キャンバスのプロパティ [対応画像ファイル] に、出力する画像ファイルの ファイルパスを入力しておくと、保存するときに同時にページ全体の画像も 出力します。 コマンドラインで以下のように入力すると、 SVG Cats で作成した SVG ファイルを画像ファイルに変換することができます。
svgcats -cj a.svg a.jpg svgcats -cp a.svg a.png |
SVG Cats の制限事項として、A4 以外で印刷しても、図形が拡大されて A4 と同じ範囲が印刷されてしまう、というものがあります。 プリンタドライバに設定する拡大率を 100%以外に設定すると、 図がおかしくなるので注意してください。
HTML に埋め込んだ図を印刷するときは、ブラウザの印刷機能を使ってください。
ブラウザ経由で印刷する場合、ブラウザの内部で一度ビットマップ形式に
落とされるため、キザキザした画像になってしまいます。
ただし、Acrobat Reader 5 + Internet Explorer 6 の組み合わせでは、
バグが発生します。 印刷プレビューをすると、
よく縦長に拡大されます。このときは、印刷プレビューをやり直してください。
また、印刷プレビューの拡大率にかかわらず、SVG の図は 100%の拡大率で
表示されてしまうので、印刷プレビューでは 100%で見てください。
Acrobat Distiler (ver4) で以下のエラーが出るときは、フォントに MSゴシックなどを使っているためです。 フォントを置き換えるか、 PDF Writer を使うようにしてください。
%%[ ProductName: Distiller ]%% %%[ Error: GothicBBB-Medium not found, using Font Substitution. Font cannot be embedded.]%% %%[ Error: invalidfont; OffendingCommand: xshow ]%% (以下略) |
PDF Writer (ver4) で画像の右に余分な縦線が印刷されることがあります。 Acrobat Distiler (ver4) では発生しません。
書籍『図で考える人は仕事ができる』 (久恒啓一著) では、簡単な図解を作成することで問題を解決し、コミュニケーションをとりやすく なることが丁寧に説明されています。 KJ法 という発想法では、カードを使って並べていくことで考えを整理します。 こういった図解作成&発想支援ツールとして、SVG Cats を活用する方法を説明します。
| |
| |
| |
|
グラフを作成するツールといえば表計算ソフトですが、入力する数値がはっきりしないときは、 SVG Cats で簡単にグラフを書くことができます。棒の幅をピクセル単位の数値で入力する ことができるので、ある程度の手計算は必要ですが、正確なグラフを書くこともできます。 テンプレートとなるファイルを作っておくといいでしょう。
折れ線グラフを書くこともできますが、円グラフは書けません。 |
正式なプローチャートをサポートしているわけではありませんが、 処理と分岐からなる簡単なフローチャートなら、ダブルクリック・ドラッグを駆使することで、 すばやく描くことができます。
|
|
テキストを新規に作成する方法はいくつかあります。
 を押して、キャンパスをクリックする
を押して、キャンパスをクリックする
Shiftキーや Ctrlキーを押しながら、何もないキャンパスの上を ダブルクリックすると、枠つきのテキストを作成することができます。
テキストの編集を開始する方法はいくつかあります。
[編集|シングルクリック編集] にチェックがついているときは、 選択中のテキストをシングルクリックするだけで、編集を開始することができます。
複数行にするときは、Ctrl を押しながら Enter キーを押します。
間違えて Enter キーだけ押したときは、編集が終了してしまいますが、
そのまま Enter キーを押せば、すぐに編集を再開することができます。
1行あたり半角で1022文字(漢字などの2バイト文字だけの場合、511文字)の制限があります。
行数に制限はありませんが、テキスト全体で約28KBの制限があります。
SVG Cats は、 ファイルやインターネットへのリンクを作成することができます。 リンクのあるテキストや図形をクリックしたら、 別のファイルやページを表示させることができます。
ファイルへのリンクを作成するには、リンク先のファイルを
エクスプローラから SVG Cats のキャンバスにドラッグ&ドロップ
するだけです。
リンク先のファイルのパスは、テキストや図形の URL プロパティに
記録されます。同じドライブにリンクしている URL プロパティは、
保存すると相対パスになりますが、file://C|/ のようにすれば、
絶対パスで保存できます。
image.jpg (ファイルへのリンク、同じフォルダ) ..\readme.pdf (ファイルへのリンク、同じドライブ) D:\index.html (ファイルへのリンク、異なるドライブ) file://C|/home (ファイルへのリンク、絶対パス指定) http://www.sage-p.com/ (インターネットへのリンクは、後記) #page2 (ページへのリンクは、後記) script:nextPage( evt, 1 ) (特殊スクリプトの実行) |
SVG ビューアでハイパーリンク(ジャンプ)するときは、リンクを持っているテキストや
図形をクリックします。 SVG Cats でハイパーリンク(ジャンプ)するときは、
リンクを持っているテキストや図形を右クリックして、[ 開く ] を選択します。
SVG ビューアでハイパーリンク(ジャンプ)するときに、新しいウィンドウを
作成するときは、target プロパティに、_blank を指定します。
同じウィンドウでハイパーリンクするときは、target プロパティを空にします。
デスクトップに SVGファイルを表示しているとき、新しいウィンドウを作成する
ようにしないと、ハイパーリンク(ジャンプ)することができません。
(SVG ビューアかアクティブ・デスクトップの制限と思われます)
インターネットへのリンクを作成するには、インターネット
エクスプローラの場合、[ ファイル | 送信 | ショートカットをデスクトップへ ]
などでインターネットへのショートカットを作成し、そのショートカットを
SVG Cats のキャンバスにドラッグ&ドロップします。
もしくは、URL を URL プロパティに入力します。
インターネットエクスプローラのウィンドウの左上端にあるアイコンから
SVG Cats のキャンバスにドラッグ&ドロップすることには
対応できていません。
SVG ファイルの中で、別のページへのリンクを作成するには、
まず、リンク先のページにある任意の図形の id プロパティに
リンクのキーワードを入力します。(たとえば help とします)。
次に、リンク元となる図形の URL プロパティに、'#'+リンク先のキーワードを
入力します。(たとえば、#help とします)。キーワードは、英語でも日本語
でも構いません。
別の SVG ファイルの任意のページへのリンクには対応できていません。
ファイルへのリンクを指定した場合、そのファイルをダブルクリックする 動作しか起こすことができません。 たとえば、HTML ファイルを編集するために メモ帳で HTML ファイルを開くことを、SVG ビューアや SVG Cats の ハイパーリンクで行うことはできません。 そのような動作を するショートカットを作成しても、SVG ビューアや SVG Cats では、 対応できません。しかし、次のようなバッチファイルをテキストエディタで 作成し、そのファイルへハイパーリンクすればできる可能性はあります。 ただし、ブラウザによって確認を求められたり、ウィルス監視ソフトによって 無効にされる可能性もあります。
| start "Edit memo" "C:\WINDOWS\NOTEPAD.EXE" "C:\home\cats_memo.htm" |
マイコンピュータへのリンクなど、特殊なリンクにも 対応していません。
特殊スクリプトは、クリックしたときに発生する SVG Cats 特有の
命令を実行します。
script:nextPage( evt, 1 ) … 次のページに移動する
script:nextPage( evt, -1 ) … 前のページに移動する
テキストの id プロパティを pagenum にすると、そのテキストは、ページ番号に 置き換わります。 背景ページに、このテキストを置くと、全てのページで 適切なページ番号が表示されます。
制限事項:SVG ビューアで見るときは、正しく表示されません。
2つの方法があります。
1つ目は、
新しく線を作成するボタンを押して、1つ目のテキスト
の上でマウスの左ボタンを押し、押したまま
2つ目の枠付きテキストの上まで移動して、
左ボタンを離します。つまり、2つの枠付きテキスト
を結ぶようにドラッグします。
直線でも矢印でも折れ線でもつなぐことができます。
グリッド・モードのときは、テキストと線はつながりません。
一度、グリッド・モードから抜けて線をつないでください。
2つ目は、枠付きテキストの上からダブルクリックドラッグ を開始します(一度クリックしてすぐにドラッグします)。 ドラッグの終点に新しくリンクされた枠付きテキストができます。 終点が枠付きテキストなら、その枠付きテキストとリンクします。 通常、矢印の折れ線でリンクしますが、Shiftキーを押しながら ダブルクリックドラッグを開始したときは、直線でリンクします。 (枠なしテキストや円形の枠のテキストの場合は逆になります。) Ctrlキーを押しながらダブルクリックドラッグを開始したときは、 矢印はつきません。
折れ線には、2つの頂点のほかにもう1つハンドル(通過点)があります。 このハンドルの位置によって上の図のようにさまざまな形をとります。
通過点が2つの頂点の間にあるとき、
折れ線は、横縦横(Z型)と縦横縦(N型)のどちらかになります。
ダブルクリックすることで切り替わります。
 をクリックして回転モードにして、
図形のハンドルをドラッグすれば、回転できます。
をクリックして回転モードにして、
図形のハンドルをドラッグすれば、回転できます。
テキストのプロパティ・ボックスで「方向」を「縦書き」にすると、縦書きになります。
縦書きの文字も回転できます。
回転できる図形は、次のとおりです。
次の図形は、SVG Cats での表示では回転しませんが、SVG ファイルでは回転します。
現バージョンでは、角度をつけた後で、移動したり変形すると、マウスの位置と異なる 動きをしてしまい、編集しづらくなります。特に変形についてはひどいので、 角度0に戻してから行うというのも1つの手です。
メニューから [ 表示 | グリッド | 引っ掛ける ] を選択するか、
 ボタンを押すと、
格子状の点が表示され、編集したときに、その点に合わせるように
図形の頂点やテキストが配置されます。
ボタンを押すと、
格子状の点が表示され、編集したときに、その点に合わせるように
図形の頂点やテキストが配置されます。
この機能を使うことで、表を簡単に作成することができます。
標準のグリットの間隔(19ピクセル)で格子を描くと 5ミリ間隔の格子になります。 グリッド自体は、印刷されません。 実際は、プリンタによって プラスマイナス1%の誤差があります)
線は、微妙な傾きに対して垂直または水平に自動的に補正します。
図形の修正の際に、ラインの頂点や水平線または垂直線に近づくと自動的に接するようになります。
これら機能により、マウスの微妙な操作をしなくてもきれいな図が描けます。
この機能を無効にするときは、シフトキーを押しながら線を修正してください。
ただし、ドラッグを開始する瞬間は、シフトキーを放しておいてください。
シフトキーを押しながらドラッグを開始すると、ハンドルによるサイズ変更しないで、
ハンドルでも強制的に移動をする機能が働きます。
自動補正が働くのは次の場合です。
自動補正機能の影響を及ぼすのは、ラインまたは折れ線による、 頂点、水平線または垂直線のみです。 矩形の頂点にくっつくような自動補正機能は働きません。 これは、あまり多くの図形が影響しあうと逆に使いにくくなるためです。 どうしても自動補正機能を働かせたいときは、仮の線を引いてください。
矩形や楕円を修正するときにシフトキーを押すと、正方形や円にする機能が 同時に働きます。この機能を無効にしつつ自動補正機能も無効にすることはできません。 ハンドルを持たないで移動させることや、プロパティで数値入力することで、 微調整を行います。
水平または垂直に移動する場合、コントロールキー(Ctrl)を押しながら ドラッグします。
楕円や長方形から円や正方形を作成するには、ドラッグ中に、 シフトキーを押します。
通常、図形ボタンを押して、図形を生成したら、図形選択モード(矢印アイコン) に戻りますが、図形ボタンをダブルクリックすると、連続図形生成モードになり、 図形を生成しても図形選択モードに戻りません。
連続図形生成モードを終了するには、図形選択ボタン(カーソルキーのボタン)を 押すか、右クリックをします。
何も図形がないところからドラッグすると、矩形の選択範囲が
現れます。その範囲に一部でも触れる図形が一度に選択されます。
コントロールキーを押しながら、選択範囲を指定したり、
図形をクリックすると、選択中のグループに所属したり
開放したりできます。  をクリックすれば、
コントロールキーを押さなくても図形を次々にクリックして
複数選択することができます。
をクリックすれば、
コントロールキーを押さなくても図形を次々にクリックして
複数選択することができます。
複数の図形を選択したら、まとめて移動させたり、整列させたり、 図形の大きさをそろえたりすることができます。 複数選択している中で1つだけハンドルの色が異なる 基準となる図形があり、次の操作の中で影響するものがあります。
2つの枠付きテキストが1つのリンク線でつながれているとき、 2つのテキストのみ選択すれば(リンク線は選択しなくても) まとめて移動させたり、整列させたりすることができます。
水平線や垂直線があると、その線に揃うような自動補正機能が働きますが、 これを応用すれば、複数の図形を整列させることもできます。
背景ページを表示して、プロパティ・ボックスから、幅か高さを 数値で入力すると、すべてのページを指定した値で設定するかを 聞いてくるので、はい、と答えます。
キャンバスの右の外にある暗い部分を、下方向へ右ボタンドラッグすると、 空白行を挿入することができます。 上方向へ右ボタンのドラッグすると、行を削除して、キャンバスを小さく することができます。
広いキャンバスのためにキャンバスの右の外の暗い部分が見えないときは、 幅全体表示かページ全体表示にすると、すぐに行の挿入や削除ができます。
SVGCats は、以下の SVG 要素をサポートしていますが、
全体から見れば、ほとんどサポートしていません。(^^;
また、SVG の文法を完全に解析しているわけではないので、
SVGCats 以外で作成された SVG ファイルは、ほとんど開くことができないと思われます。
順次サポートを増やしていく予定です。
Windows が使っているフォントと Adobe SVG View のフォントは
微妙に異なるため、枠つき文字列のフォントが枠から外れることがあります。
(特に 11ポイントのときに現れます。)
この現象に対処するには、テキストのプロパティ「基準点位置」を中央にして、
枠の横幅を大きめにしてください。
SVG には、画像のマスク処理やアニメーション処理やベジェラインなど、 マクロメディア社の FLASH に匹敵する仕様を持っていますが、 現在の SVGCats は対応していません。
(ソースパッケージをダウンロードした方は、以下のキーワードに
リンクがつきます。)
[ファイル一覧をフレーム表示]
ソースは、SVG Cats サポートセンター からダウンロードすることができます。 コンパイルの仕方については、ダウンロードしたファイルに含まれる readme.txt ファイルを参照してください。 再配布に関しては、著作権について を参照してください。
CSVGCatApp : CWinApp | +-- m_pMainWnd : CMainFrame : CFrameWnd | | | +-- m_Left : CLeftView : CTreeView | | | +-- m_wndView : CChildView : CScrollView | | | | | +-- IInkOverlay(SDKの「Objects and Collections」を参照) | | | +-- IInkRenderer(Renderer) | | | +-- IInkDrawingAttributes(DrawingAttributes) | | | +-- IInkDisp(Ink) | | | +-- IInkStrokes(Strokes) (IInkStrokeDisp は非所有) | | | +-- IInkStrokeDisp(Stroke) | | | +-- VARIANT(long型配列,座標,属性) | | +-- IPenInputPanel | | | +-- m_wndToolBar : CToolBar | | | +-- CInputDlg | +-- CInputML | +-- CInputIntDlg | +-- CInputSelectDlg | +-- m_UndoBuf : Undo_Buf | | +-- m_files : SVGCat_File | +-- m_pages : SVGCat_Page | +-- m_prims : CadPrim (図形のスーパークラス) △ +-- Rect_Ex +-- Line_Ex +-- Line_Corner +-- Matome +-- Text_Box +-- CadPrim_Link |
SVG Cats は、ソース公開の広告表示型シェアウェアです。
広告ページ
に書かれている無料キーナンバーを入力することにより、10日間だけ
試用期間を延長できます。 最新のキーナンバーを入力すれば何度でも延長することができます。
キーナンバーを入力しないと起動できなくなります。
広告を完全に非表示にするキーナンバー(購入キーナンバー)は、シェアウェア料金を
支払っていただいたときに発行いたします。
購入キーナンバーは、個人単位またはマシン単位のどちらかにライセンスします。
個人単位を選択した場合、自宅や職場に関わらず、複数のパソコンで使うことができます。
マシン単位を選択した場合、ライセンスしたパソコンに入った本プログラムを
誰でも使うことができます。 著作者に連絡しなくても、個人単位とマシン単位を途中で
自由に変更することができますが、個人単位のときは他人に譲渡したり、
マシン単位のときは他のマシンに移動することはできません。
支払方法一覧
| ベクター・シェアレジ | ¥2800- + ベクター手数料 + 消費税 |
| 銀行振込み | ¥2800- + 振込み手数料 |
| (広告表示版) | 無料(10日後に無料キーナンバーの入力が必要) |
料金は、2800円です。
ベクターのシェアレジ(作品番号はサポートセンターを参照)、または銀行振込みでお支払いください。
購入したら購入キーナンバーが発行されるので、SVG Cats 2 の
[ ヘルプ | ライセンスの入力 ] に入力してください。
詳しくは、
SVG Cats サポートセンター
をご覧ください。
ソース公開なので自由に改変することが出来ますが、
改変したものを再配布するときは、いくつか注意点があります。(後記)
ソースファイルは、ライセンス料を支払わなくても
SVG Cats サポートセンターから
入手することができます。 Visual C++ 6.0 日本語版スタンダード版を使用しています。
SVG Cats の著作権は、T's-Neko にありますが、改変した場合は、両者が著作権を共有します。
そのとき、私が著作権を行使するのは、購入キーナンバー(ライセンスキー)に関わる機能を
削除・改変することを主とした改変を行ったものを配布禁止にすることと、購入キーナンバーの
頒布権だけです。 それ以外の著作権は、すべて改変者に譲ります。
つまり、建設的な改変を行った場合に、キーナンバーに関わる機能を削除して
自由に配布することができます。
ただし、プラグイン(ifIJPEG.spi, ifPNG.spi, tar32.dll)の再配布については、プラグインの開発元にお問い合わせください。
また、画面キャプチャ機能に使われている JPEG圧縮を削除しない限り、The Independent JPEG Group の
著作権表示を削除することはできません。
プログラムに異常があったときは、 SVG Cats サポートセンター にアクセスしてください。
SVGCats に同梱している、各種プラグインの著作権は、それぞれの著作者に ありますが、SVG Cats を使用している上でのプラグインの不具合の報告は、 SVG Cats の開発者に報告してください。
ソフトウェア・デザイン館
Sage Plaisir 21
のホームページでは、プログラミング言語の歴史からオブジェクト指向まで、
プログラミングに関するさまざまな情報を提供しています。
ソース公開・ライブラリも公開しており、自由に流用することができます。
メールマガジン「週刊 IT ニュース&コラム」を発行しています。 毎週、注目の IT関連ニュースを1つ取り上げ、プログラマの視点から 見たコラムを書いています。登録およびサンプルの参照は、 Sage Plaisir 21 から行うことができます。
Sage Plaisir 21 では、ソフトウェアのダウンロードもできます。 ダウンロード数2万件を誇る圧縮解凍ツール Archives Folderizer, プログラムのソースや用語を自動リンクした HTML ファイルを生成する Knowledge Take! 2, HTML ファイルの検索を行う Knowledge Look! などがあります。
Sage Plaisir 21 (http://www.sage-p.com/) へ一度おこしください。 ブラウザ機能のある携帯電話でも見ることができます。
開発にあたり、google サーチエンジン+多くのホームページを参考にしました。
ありがとうございます。開発環境に付属の不明瞭なヘルプや、それを写した解説書しか
なかった時代に比べると、いい時代になりました。